In web design, the planning stage is just as crucial as the final design itself. One of the most important tools in this stage is the Divi wireframe. Wireframes are visual guides that represent the skeletal structure of a website. They help designers, developers, and clients understand the layout, structure, and functionality of a site before diving into the detailed design work. When working with WordPress, the Divi theme offers powerful features, including wireframe layouts, which are essential to the design process. In this article, we’ll explore why Divi wireframes are so important and how they can improve your web design process.
What is a Divi Wireframe?
Before discussing the importance of Divi wireframes, it’s essential to understand what they are. A wireframe is essentially a blueprint of a website. It shows the basic structure, layout, and placement of various elements, such as headers, footers, navigation menus, and content areas. Divi wireframes take this concept a step further by providing ready-made templates within the Divi Builder. These templates help speed up the design process by giving you a foundation on which to build your website.
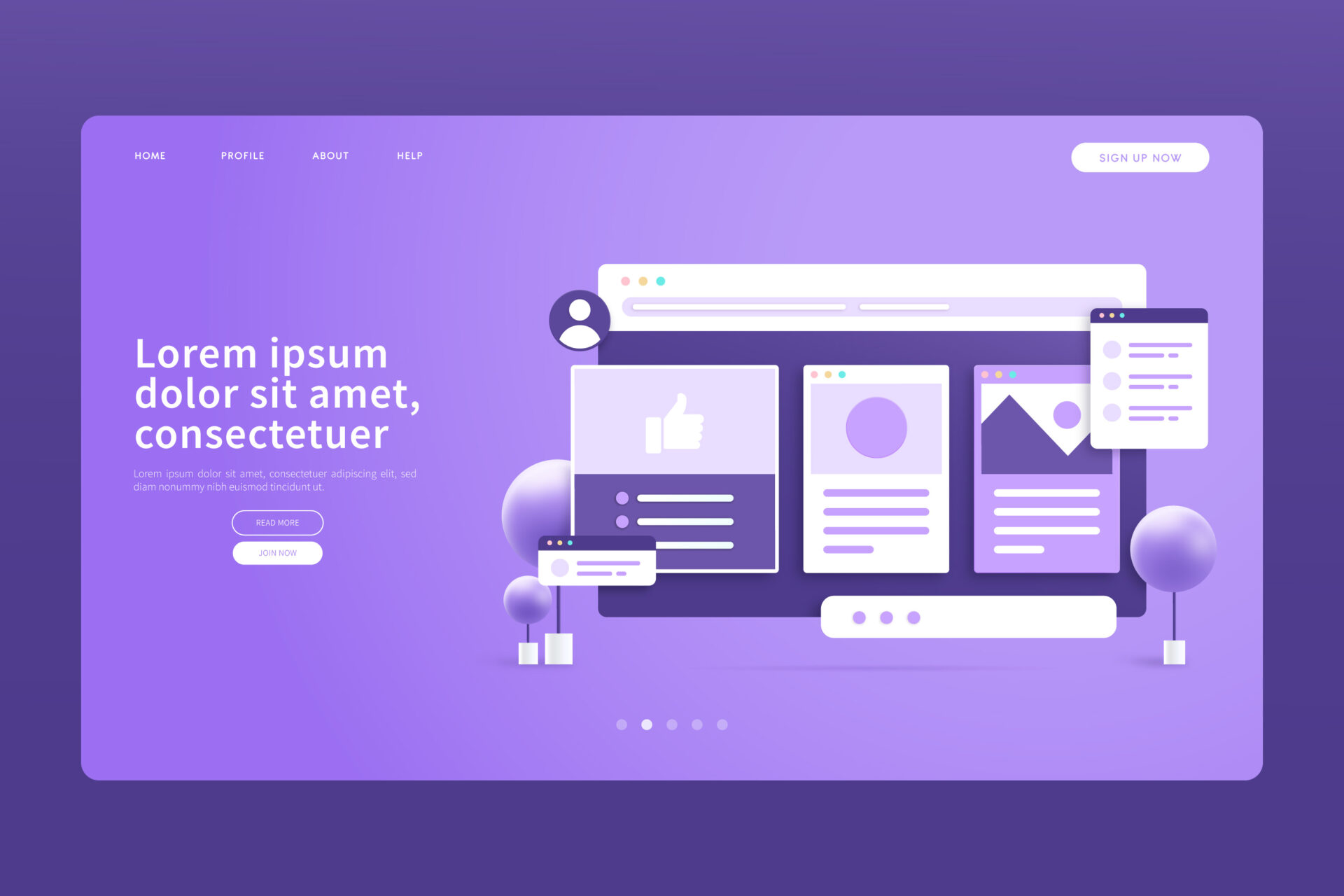
In Divi, wireframes are typically displayed in a low-fidelity form, meaning they are simple, without colors, images, or other design details. The focus is entirely on the structure and functionality of the website. Once the wireframe is approved, designers can proceed to add colors, fonts, images, and interactive elements to bring the site to life.
Why Divi Wireframes Are Important
1. Visualizing the Structure
One of the primary reasons Divi wireframes are important is that they help you visualize the structure of your website early in the design process. Instead of jumping straight into design elements like colors and fonts, wireframes allow you to focus on layout and content organization first. This is crucial because the structure of a website plays a significant role in its functionality and user experience.
For example, in a Divi wireframe, you can map out where the header, main content, sidebar, and footer will be placed. This helps both the client and the designer understand how the website will flow and how users will navigate through it. By visualizing these elements in advance, you can ensure that the layout is effective and meets the project’s goals.
2. Saving Time and Effort
Designing a website can be a lengthy process, but wireframes can help save time in the long run. With Divi wireframes, designers don’t have to create layouts from scratch every time. They can use the pre-built Divi Wireframe Layouts, which are fully customizable. These templates are designed to work for different types of websites, such as business, e-commerce, blogs, and portfolios.
By using wireframes, designers can avoid starting over if the layout needs adjustments. If a particular structure doesn’t work as expected, it’s easier to make changes at the wireframe stage rather than after the full design has been created. This leads to a more efficient design process, saving both time and effort.
3. Ensuring Clear Communication
Communication between the client and the designer is key to a successful website design. Divi wireframes act as a communication tool that helps to bridge the gap between abstract ideas and actual designs. Clients can review the wireframe and give feedback before the designer invests time in the detailed design.
For example, if a client wants to adjust the position of certain elements, such as the navigation menu or call-to-action buttons, the wireframe makes it easy to communicate these changes. The visual representation of the layout helps everyone involved in the project understand the design direction and ensures that the final result matches the client’s expectations.
4. Focusing on User Experience
User experience (UX) is a crucial aspect of web design. Wireframes help designers focus on how users will interact with the website, without distractions from colors, typography, and images. Divi wireframes allow designers to consider how the site will be navigated, where users will click, and what actions they will take.
For example, Divi wireframes allow designers to test the placement of buttons, navigation links, and forms. This early stage of the design process helps ensure that the website is user-friendly and intuitive. By focusing on the layout and functionality of the site before the visual design, wireframes allow for better planning of the user journey, ultimately leading to a more effective website.
5. Flexible and Customizable
One of the biggest advantages of Divi wireframes is their flexibility. Divi wireframes come with a variety of templates that you can easily modify to suit your needs. Whether you are building a simple blog or a complex e-commerce website, Divi offers a wide range of layouts that can be tailored to fit any project.
Divi’s drag-and-drop interface makes it easy to add or remove elements, change the order of sections, or modify layouts. This flexibility allows designers to experiment with different structures and find the best layout for the website, all without needing to start from scratch. This level of customization ensures that the wireframe aligns with the project’s goals and the client’s vision.
How Divi Wireframes Improve the Design Process
1. Reduces Mistakes
By providing a clear layout from the beginning, Divi wireframes reduce the chances of mistakes later on. When you start working with a wireframe, you have a structured plan to follow. This makes it less likely that key elements will be missed, like important calls-to-action, navigation links, or content sections. By working out these details upfront, the designer can avoid costly revisions down the line.
2. Better Collaboration
In any web design project, collaboration between designers, developers, and clients is key. Divi wireframes facilitate better collaboration because they provide a clear visual of the layout. Designers and developers can discuss the wireframe and suggest improvements. Clients can also give feedback and approve the structure before moving on to the design phase. This ensures that everyone is on the same page and reduces confusion as the project progresses.
3. Streamlined Feedback Process
Feedback is an essential part of the design process, but it can often be hard for clients to provide meaningful input on an abstract idea. With Divi wireframes, clients can see exactly where each element will be placed on the website. This makes it easier for them to give specific feedback on the layout and structure. For example, if they want a particular section moved or resized, it’s much easier to communicate those changes with a wireframe than with a vague description.
Jumpstart Your Next Project with Ready-Made Divi Wireframes
Divi Hat offers ready-made Divi Wireframes to help you kickstart your web design projects quickly and efficiently. These professionally crafted wireframes are perfect for designers looking to save time while creating effective layouts. With Divi Hat’s wireframes, you can accelerate the design process and deliver a high-quality website that meets client expectations. Whether you’re a beginner or an experienced designer, these pre-built wireframes are customizable and easy to use, enabling you to focus on fine-tuning the details while ensuring a solid structure for your website. Start strong and close your next deal with ease using Divi Hat’s wireframe collection.
Conclusion
In the design process, Divi wireframes are an invaluable tool that can save time, improve communication, and ensure a smoother workflow. They help designers visualize the layout, focus on user experience, and collaborate more effectively with clients. Divi wireframes are also customizable, offering flexibility to adapt to various website types and project requirements. By incorporating wireframes into the design process, you can create websites that are not only functional but also user-friendly and aligned with your client’s vision.