Introduction: The Rise of No-Code Web Development
Building websites has changed dramatically over the years. Thanks to no-code tools, you no longer need coding skills to bring your creative ideas to life. Now, Figma to WordPress or Figma to Divi workflows allow designers to go from concept to a live website faster than ever.
With platforms like Figma for UI/UX design and Divi Builder for website creation, the process has become intuitive and accessible. If you’ve designed a beautiful layout in Figma, you’re already halfway there — Divi and a team of Divi Web Designer will help you transform it into a working website without touching code.
In this complete guide, we’ll walk through how you can convert your Figma to Divi Builder easily, even if you’re a beginner.

Before diving into the process of converting a Figma design into a fully functional WordPress website using Divi, it’s essential to clearly understand the tools involved. Having a solid grasp of both Figma and Divi will make your workflow smoother, faster, and far less stressful.
What is Figma?
Figma is a powerful, web-based design tool used by UI/UX designers to create website layouts, mobile app interfaces, and digital prototypes. Unlike traditional design software that requires local installation, Figma operates entirely in the cloud, making it accessible from anywhere with an internet connection.
One of Figma’s standout features is real-time collaboration. Multiple designers, developers, and stakeholders can work together in a single file simultaneously, leaving comments, making changes, and refining the project without needing endless email threads or file versions.
Key features of Figma include:
-
Intuitive Interface: Drag-and-drop elements, auto-layouts, and reusable components make designing easy and efficient.
-
Live Collaboration: Similar to Google Docs, you can invite others to view or edit your design in real-time.
-
Prototyping: You can create interactive mockups without needing separate tools.
-
Cross-Platform: Works seamlessly on Windows, macOS, Linux, and even in browsers.
For web designers, Figma is often the starting point — where the look, feel, and structure of the website are visually planned out.
What is Divi?
Divi is one of the most popular WordPress themes and visual page builders developed by Elegant Themes. It empowers users to design complete websites visually — without writing a single line of code.
Divi comes with a drag-and-drop builder, which allows you to create custom layouts by assembling sections, rows, and modules. Each element can be styled extensively, offering full control over typography, colors, spacing, animations, and responsiveness.
Key features of Divi include:
-
Visual Front-End Editing: Build your website directly on the front end while seeing the changes in real-time.
-
Pre-Made Layouts: Access hundreds of professionally designed templates for different industries.
-
Responsive Editing: Fine-tune how your site appears on desktop, tablet, and mobile.
-
Global Styles: Manage colors, fonts, and modules across the entire website with just a few clicks.
-
Extensive Module Library: From text and images to sliders, testimonials, forms, and galleries, Divi modules cover almost every web functionality you need.
Divi essentially eliminates the need for custom coding by offering deep design flexibility within WordPress.
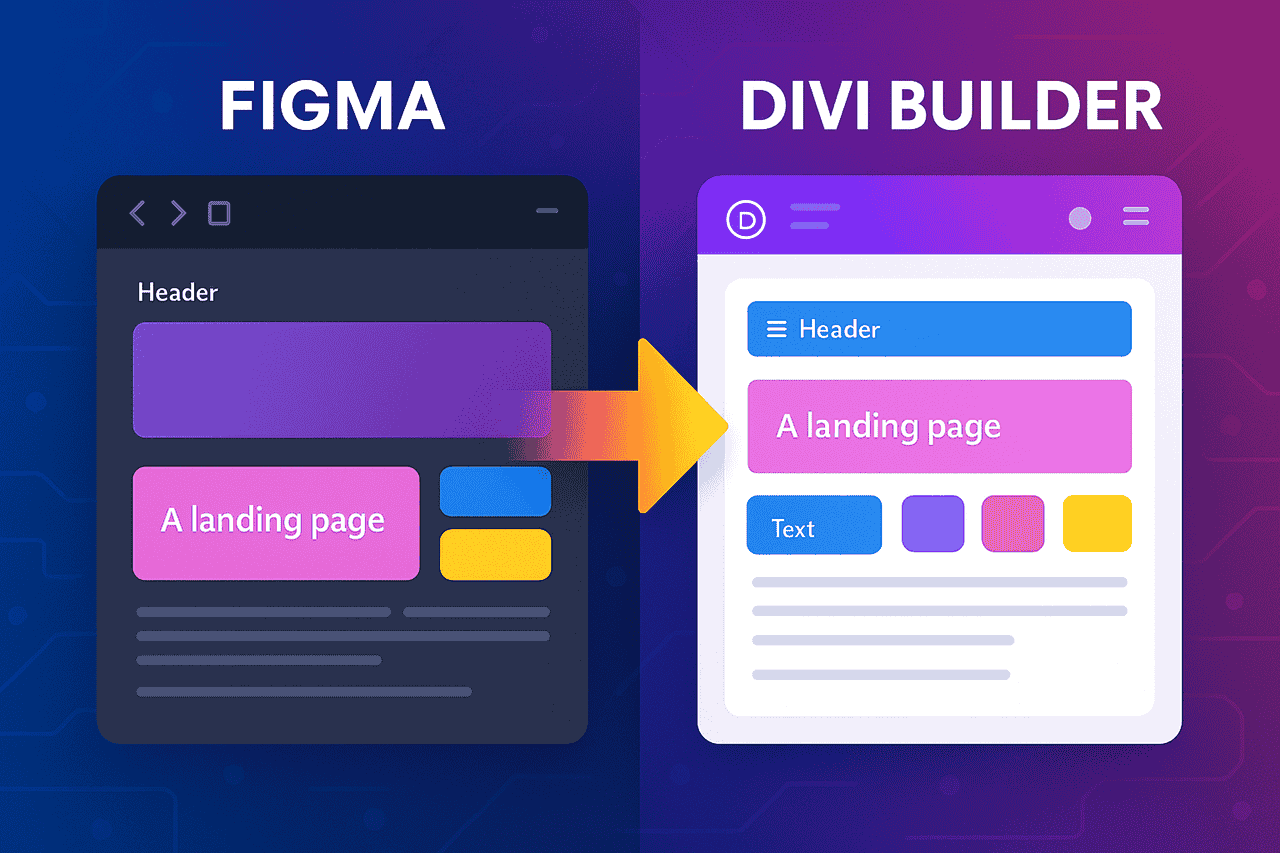
How Figma to Divi Work Together
The Figma to Divi workflow bridges the gap between design and development without requiring traditional coding knowledge.
Here’s how the process looks in simple terms:
Design in Figma:
Create your full website layout — homepage, about page, services, and more — as high-fidelity visual mockups.
Build in Divi:
Recreate the Figma designs inside WordPress using Divi’s visual builder. You structure your pages using Sections, Rows, and Modules, matching the design, typography, colors, and spacing from Figma.
By designing first in Figma and then building with Divi, you maintain full creative control and ensure that your final website reflects your original vision accurately.
Why Understanding Both Platforms Matters
A successful Figma to Divi project relies on understanding how each platform thinks:
-
Figma thinks in pixels, design systems, and modular components.
-
Divi thinks in sections, rows, and modules structured inside WordPress pages.
Understanding the strengths and limitations of each tool allows you to make better design decisions upfront, resulting in faster builds, fewer revisions, and websites that are both visually stunning and highly functional.

Preparing Your Figma Design for Web Development
When preparing for a Figma to Divi Builder project, organization is crucial.
Organize your Figma file with clearly labeled frames, groups, and components. Ensure you maintain consistent text styles, button designs, and color palettes throughout your design. These consistency elements are crucial for a smoother build phase.
Export images and graphics in optimized formats like SVG for icons and compressed PNGs or JPGs for larger images. Planning ahead for responsive views (desktop, tablet, mobile) in your Figma designs also makes it easier when translating your work into Divi Builder settings.
Proper preparation ensures that your Figma to WordPress site looks and behaves exactly as you envisioned.

Setting Up Your Divi Environment
After finalizing your Figma design, it’s time to move toward the Figma to Divi building phase.
Start by setting up a WordPress website with Divi installed. Divi Builder comes bundled with the theme and offers powerful visual design capabilities. No plugins or coding knowledge are required to recreate your Figma layout.
Install any helpful add-ons like Divi Supreme or Divi Toolbox if you need extra functionality. Setting up a strong foundation makes the Figma to Divi Builder process fast, efficient, and enjoyable.

Translating Figma Sections into Divi Sections
To successfully execute a Figma to WordPress build, you need to think in Divi’s structure: Sections, Rows, and Modules.
Each section in your Figma design corresponds to a Section in Divi:
-
Hero Section = Fullwidth Header Module
-
About Us Section = Two-column Row
-
Services Section = Blurb Modules in a grid
Mapping Figma’s visual hierarchy into Divi’s logical structure allows you to recreate your design with 100% accuracy. Whether you’re building a simple landing page or a complex corporate website, this method makes the Figma to Divi process seamless.

Using Divi’s Built-In Design Options to Match Figma Style
One of the main benefits of Figma to Divi Builder workflows is the level of design control Divi offers without needing custom CSS.
With Divi’s built-in options, you can:
-
Match fonts and typography exactly as set in Figma
-
Apply background colors, images, and gradients
-
Set spacing, margins, and paddings to mimic your Figma layout
-
Add box shadows and border radii for stylistic finishes
By carefully adjusting these settings, you ensure that the site you build in Divi matches your Figma mockup pixel-perfectly.

Handling Images and SVGs Like a Pro
When managing assets during a Figma to Divi conversion, attention to image optimization is vital.
Make sure to:
-
Export SVGs for logos and simple icons
-
Compress PNG/JPG images to improve site speed
-
Upload assets in appropriate modules like Image or Gallery modules within Divi
High-quality images enhance your design and keep your WordPress site fast and SEO-friendly. Correctly handling images is an important part of a professional Figma to WordPress migration.

Making Your Divi Website Fully Responsive
Responsiveness is critical when converting Figma to Divi Builder designs.
Divi allows you to create specific settings for desktop, tablet, and phone views, ensuring that your Figma design looks great across all devices. You can adjust:
-
Font sizes
-
Column stacking
-
Button spacing
-
Image scaling
Focusing on mobile responsiveness makes your website user-friendly and future-proof in the mobile-first world.

Adding Animation and Interaction Without Coding
Another advantage of Figma to WordPress conversion using Divi is the ability to add subtle animations without custom scripts.
In Divi, you can easily add:
-
Fade-in effects
-
Slide-up animations
-
Hover transformations
These little touches bring your static Figma design to life, making your Divi website feel more interactive and professional.

Fine-Tuning, Testing, and Launching Your Site
Before going live with your Figma to Divi project, thorough testing is essential.
-
Check different browsers: Chrome, Firefox, Safari
-
Test responsiveness on real mobile devices
-
Optimize speed by compressing images and enabling caching
Once everything works perfectly, you can confidently launch your new WordPress website, knowing it reflects your original Figma design.
Conclusion: You Don’t Need to Code to Create Stunning Websites
The future of web development is no-code. With Figma as your design platform and Divi as your WordPress builder, you have everything you need to create stunning, professional websites without coding skills.
Mastering the Figma to Divi workflow unlocks endless opportunities — whether you’re a freelance designer, small business owner, or digital entrepreneur.
All it takes is a little creativity, planning, and the right tools. Start turning your Figma designs into fully functional WordPress websites today — no coding required!
Need a professional to convert your Figma design into a Divi website?
We’ll convert your Figma design into a clean, pixel-perfect Divi website that looks great on all devices.